Atención: Con la versión actual de Divi podemos crear hasta 8 columnas. Este post fue creado cuando Divi sólo permitía filas de hasta 4 columnas.
Si estás aquí es porque ya conoces Divi pero no encuentras una solución para añadir más de 4 columnas en las filas. Si aún no conoces Divi te recomiendo que visites su web y le des un vistazo a este tema tan potente de WordPress: Página oficial Divi.
Si estás buscando como trabajar con más columnas en móvil te recomiendo este post: Dos columnas en móvil con Divi
Divi es un tema de pago genial por la sencillez de su constructor visual, capacidad de personalización y todas las propias opciones que nos ofrece. Aunque bien es cierto que también tiene una limitación bastante importante, ya que todas sus estructuras y módulos están basado en una retícula de sólo 4 columnas. Pero tranqui, yo he encontrado una solución y la quiero compartir contigo 🙂

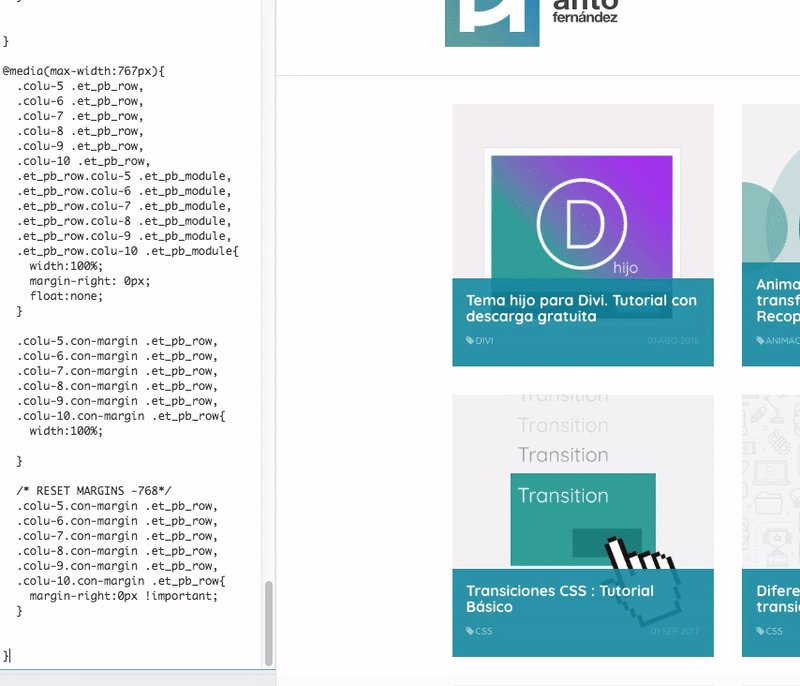
He creado un código CSS para que puedas crear más filas con Divi. Hasta 10. Este código puedes descargarlo gratuitamente haciendo click en el enlace que tienes en la esquina superior, donde poner descargar. Sólo tendrás que suscribirte al blog y recibirás un zip con el código en tu email.
Video tutorial: creando más columnas en Divi.
Conoce más sobre Divi en su página oficial
¿Cómo puedes crear más columnas en Divi?
A continuación te voy a explicar como aplicar la solución que he preparado.
1. Descarga el cógido desde el botón de Descargar
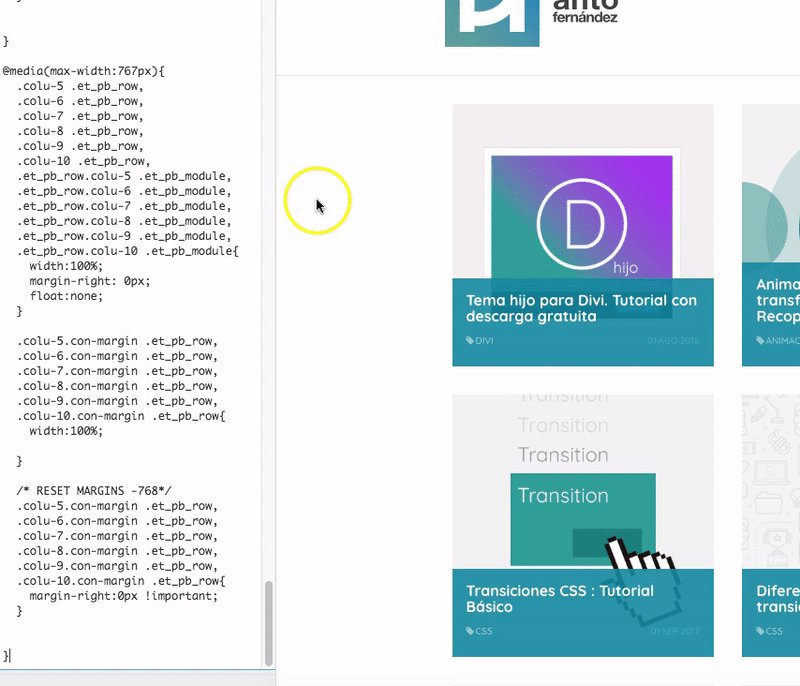
2. Pega este código en el apariencia / personalizados / código CSS adicional. También puedes utilizar un tema hijo, te recomiendo esta opción. Si quieres tener un tema hijo con Divi puedes descárgalo gratis en este post en mi blog: Tema hijo para Divi. Tutorial con descarga gratuita.

3. Utilizar las clases que he preparado en las secciones y filas donde quieras que aparezcan más columnas.
¿Cómo utilizar estás clases para crear más columnas?
Podemos utilizar esta clase tanto en las secciones como en las propias filas.
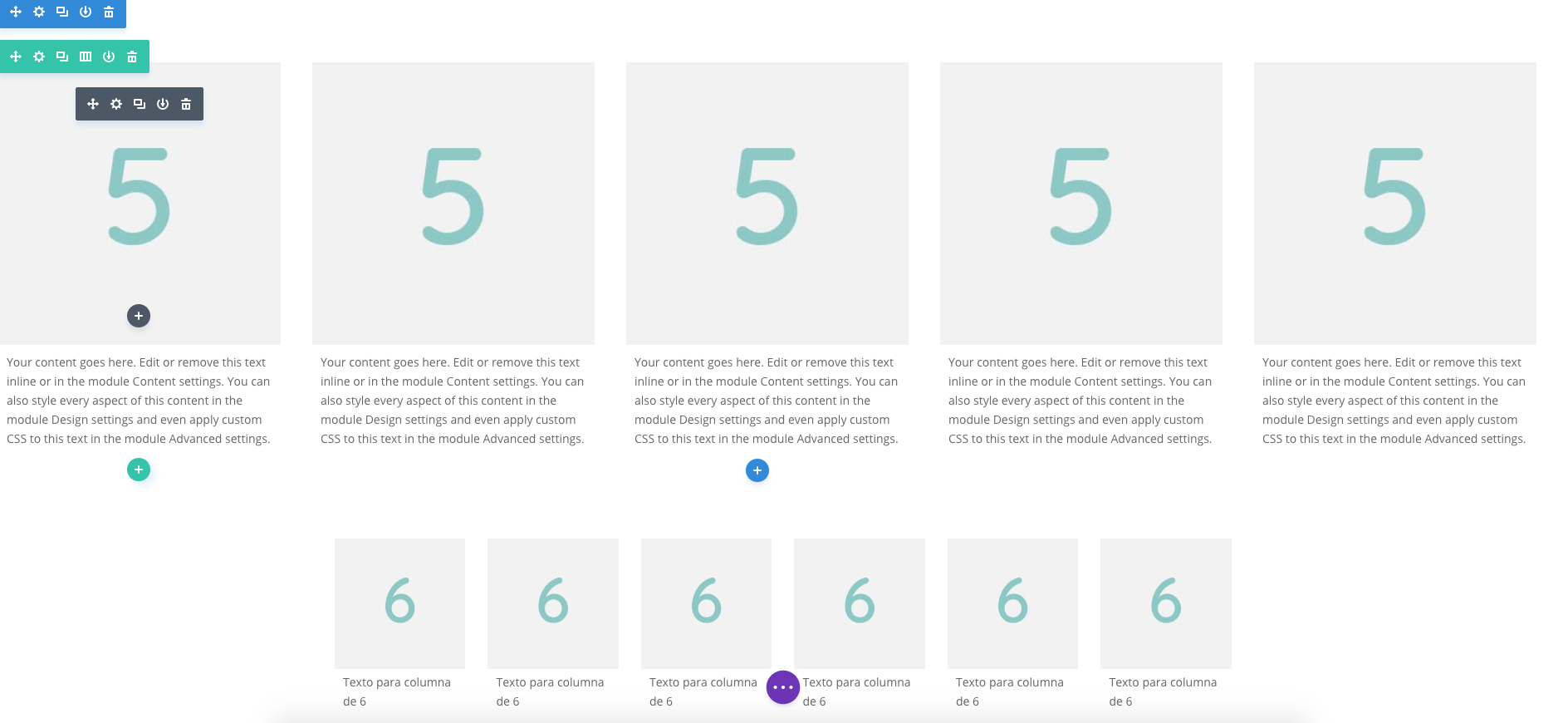
Si lo utilizamos en las secciones convertiremos las filas en columnas y podremos añadir en cada una de ellas los módulos que queramos.
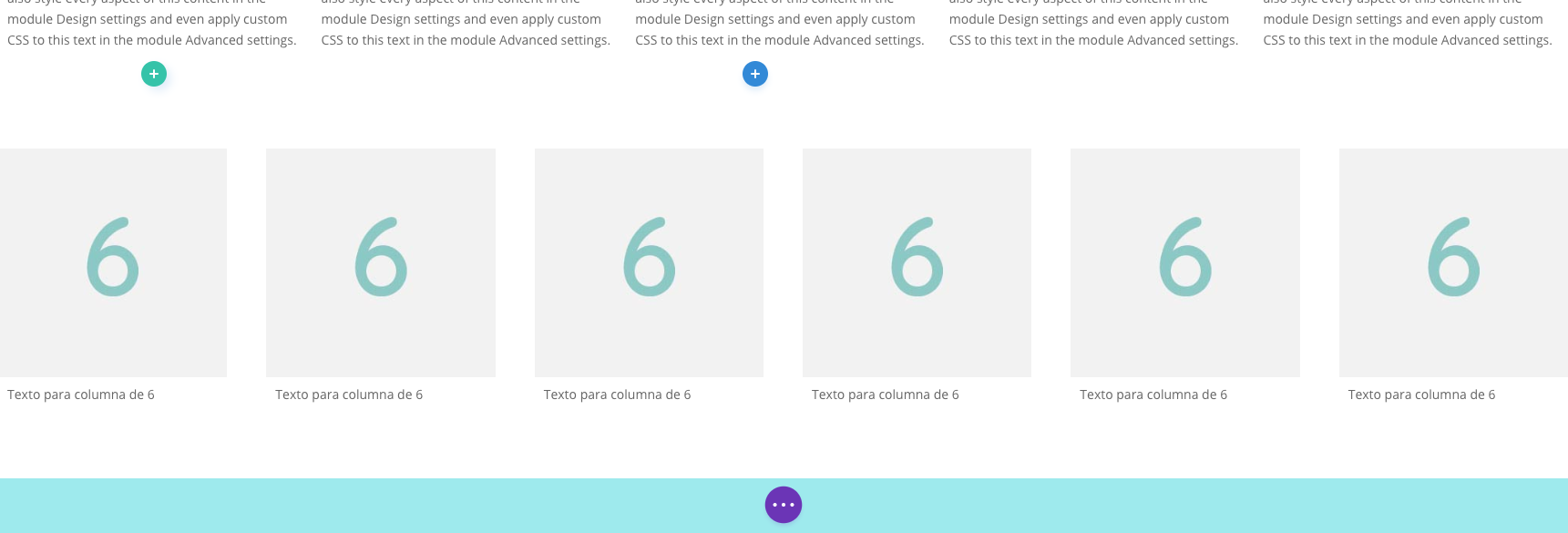
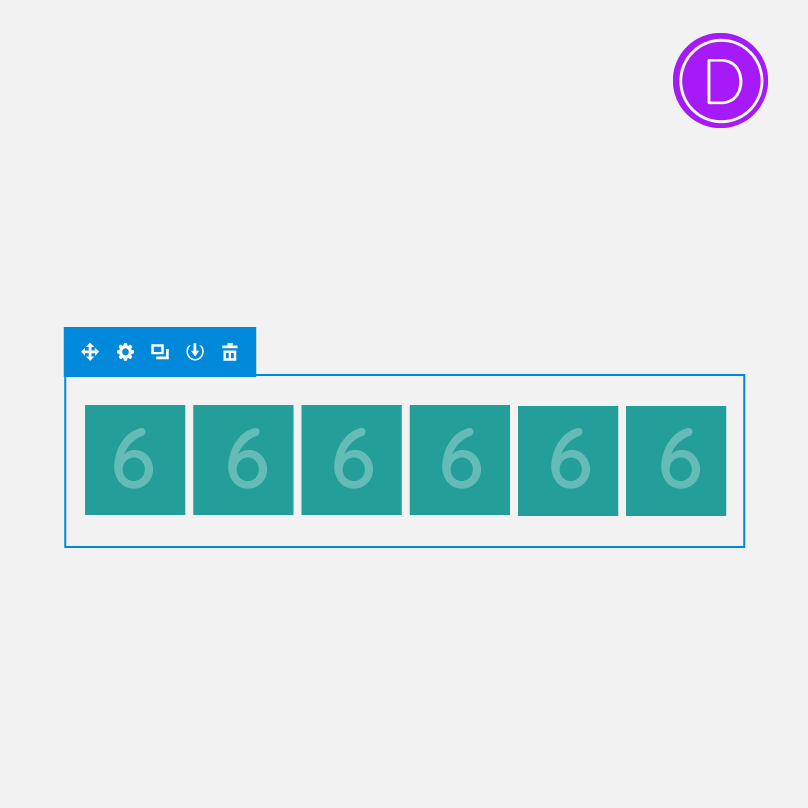
El resultado será este:

Si lo utilizamos en una fila serán los módulos los que se conviertan en columnas.

Clases para crear mas columnas con Divi
Como ves todas comienzan por colu- seguido del número de columnas que necesitamos.
.colu-5 – Creamos 5 columnas
.colu-6 – Creamos 6 columnas
.colu-7 – Creamos 7 columnas
.colu-8 – Creamos 8 columnas
.colu-9 – Creamos 9 columnas
.colu-10 – Creamos 10 columnas
Clases extras
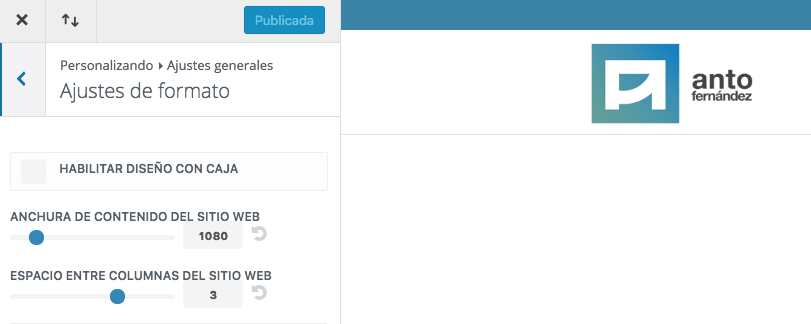
Todas estas clases se pueden combinar para crear variaciones. Es importante que si el tamaño de tu sitio es superior a 1080px cambies el max-width de la clase .no-full. Puedes comprobar esto en Divi / Personalizar de Temas / Ajustes Generales / Ajustes de formato

|
1 2 3 4 5 |
.no-full{ max-width:1080px; /* Cambia este valor si la anchura del contenido del sitio web es diferente */ width:80%; margin:0 auto; } |
.con-margin – Genera un margen de 2.5% entre cada una de las columnas
.no-full – Con esta clase la sección nunca llegará a ocupar el 100% de la pantalla.
.center – Alinea los artículos en el centro.
Ejemplo .con-margin
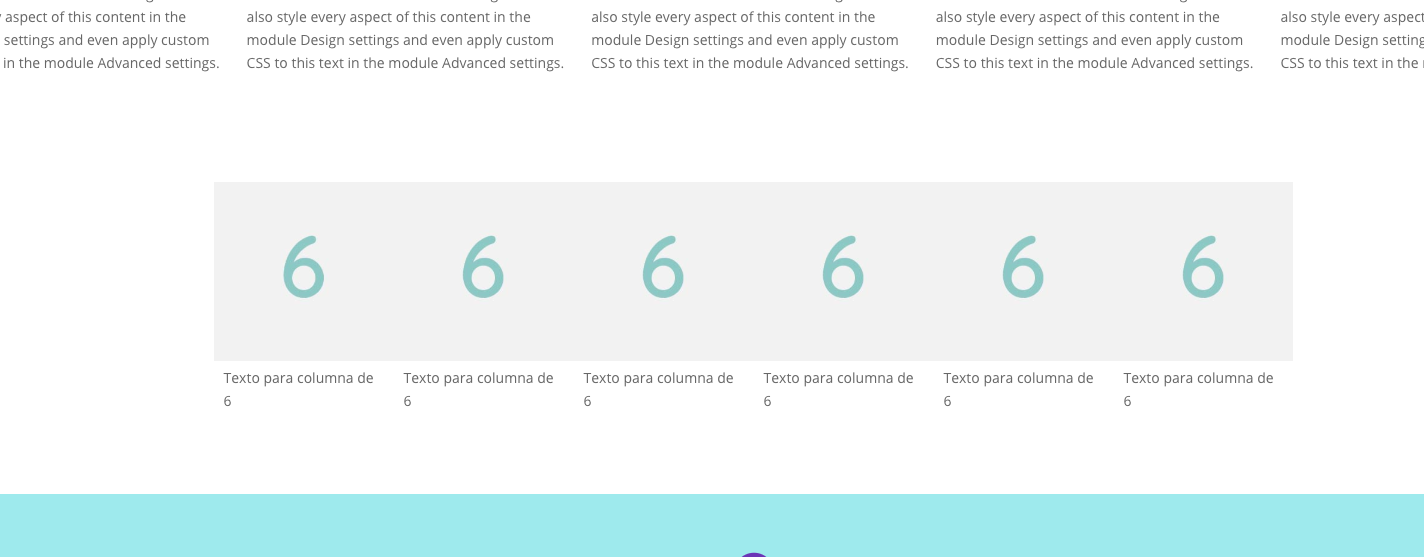
La sección ocupa el 100% de la pantalla y las columnas se ajustan al ancho completo dejando un margen de 2.5%


Ejemplo .no-full
Las sección tendrá el ancho máximo que le hayamos marcado y no habrá distancia entre ellas.

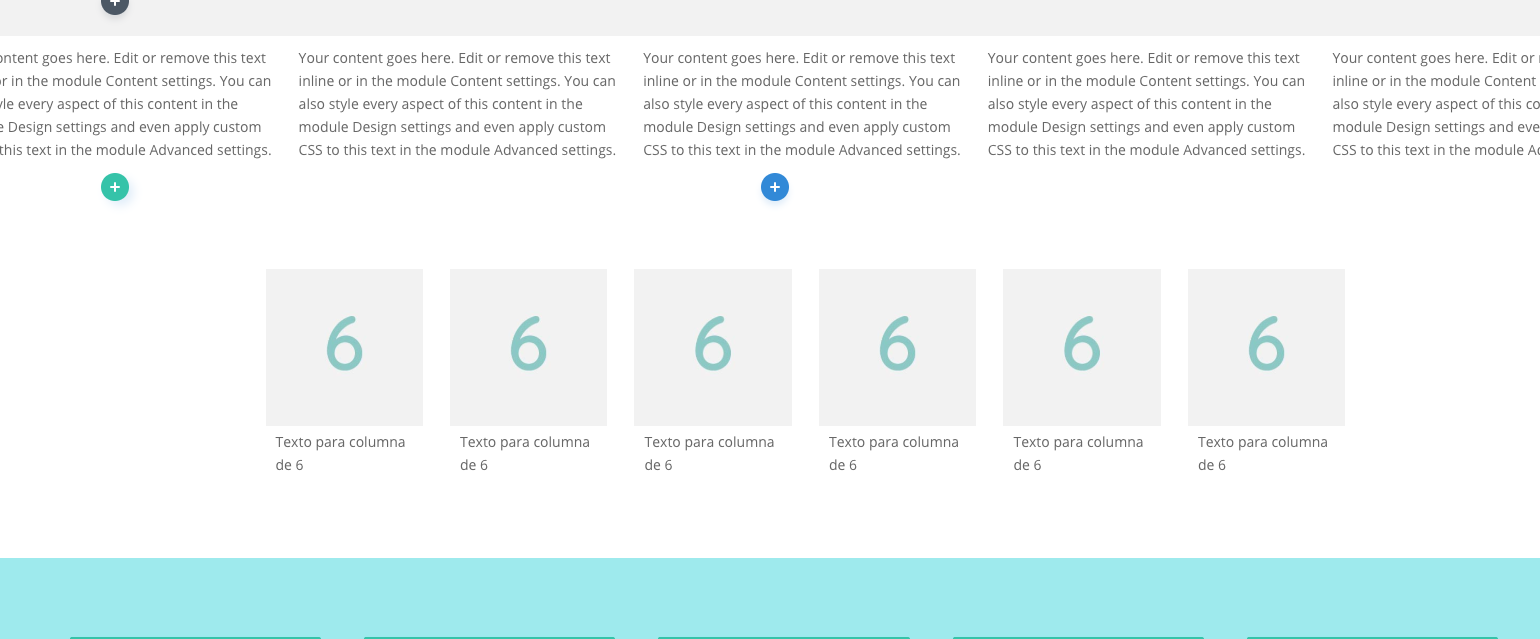
Ejemplo .no-full + con-margin
La sección medirá el ancho máximo que le hayamos especificado. Y las columnas tendrán un 2.5% de margen entre ambas.

NOTA IMPORTATE: Hay una cosa que no he podido resolver. Si utilizamos la clase no-full y queremos tener un color de fondo de una sección el fondo no llegará hasta el final de la pantalla y que hemos modificado el ancho máximo… Espero dar con ello en algún momento.
En estos casos es preferible utilizar estas clases en un fila y trabajar con módulos.
Conclusión:
Como ves Divi tiene la ventaja de ser altamente personalizable. Espero que puedas utilizar este recursos con tu proyectos y si aún no tienes una licencia de Divi puedes comprarla en su web Página Oficial Divi.






Hola. Estoy trabajando con la columna de 4 que trae Divi. cuando lo llevo a responsive se ve bien, ahora cuando a cada columna le agrego un modulo de texto, no funciona el responsive. Van desapareciendo las columnas. Te dejo mi web para que veas lo que sucede. ¿Sabrías porque pasa esto? http://www.studiomanada.com
gracias!!
Hola! Creo que ya lo has solucionado. Me alegro, gracias por comentar 🙂
¡Justo lo que buscaba! ¡Excelente tutorial! ¡Muchas gracias!
Me alegro Carlos. La versión actual de Divi ya tiene incorporada esta opción pero si tienes una versión antigua seguro que le sacas partido. Gracias por visitar el blog y comentar!
hola gracias por este código❤️ pero tengo una duda es que quiero hacer mas columnas digamos 15 como modifico el código para que funcionen las 15 colombinas son para hacer un texto que se mueva así como en este sitio http://livegraphicstudio.com/
Es un poco complicado Sandy. Tendrías que crear las clases de colu-11, .colu-12 y hacer los cálculos matemáticos para que ocuparan el ancho correspondiente. Aún así para el ejemplo que me mandas creo que sería más interesante con código y animaciones CSS. Vas a tener más control sobre ello en móvil
Buenas tardes Anto.
Una duda que tengo.. Si formo una caja con 4 filas. y quiero la última fila sea mas estrecha que las demás¿ [···] [···] [···] [·]
¿Qué tipo de código debo utilizar?
Gracias de antemano. Un saludo!
Hola Carlos.
Realmente sólo tendrías que modificar la anchura de la fila.
Lo puedes hacer desde las configuración de fila / tamaño.
Gracias por comentar
Ante todo felicitaciones por tus contenidos! me salvaste con este artículo! lo que necesito preguntarte es como hacer esto mismo responsive y que aparezcan 2 columnas en móvil (actualmente se me ven columnas de 1 fila cada una). Me podrias ayudar?? Mil gracias!
Hola Maura.
Te recomiendo que revises este artículo de mi blog.
https://www.antofernandez.com/dos-columnas-en-movil-con-divi/
Gracias por comentar
Hola,
Hay alguna manera de que pueda meter más módulos dentro de cada columna?
Muchas gracias,
Un saludo.
Hola Oliver.
Si que existe una forma con CSS.
Es un poco complicado de explicar pero es una buena idea para un nuevo post.
Te aviso cuando lo redacte
Hola buen tutorial pero tengo una pregunta , como haria para hacer 1 columna
Ejemplo:
.colu-1 – Creamos 1 columnas
Hola Jano. Divi por defecto ya permite crear una columna. Aunque la lógica sería la de poner width:100% de anchura.
Te dejo un enlace a otro post que te podría ayudar:
https://www.antofernandez.com/dos-columnas-en-movil-con-divi/
«Divi por defecto ya permite crear una columna», Exacto , pero con espacios blancos a los costados, yo deseo tener UNA columna que ocupe todo, sin dejar espacio a los costados , así como funciona con los .colu-5 .colu-6 .colu-7 .colu-8 .colu-9 .colu-10, pero en este caso yo deseo el .colu-1 que mi imagen ocupe de izquierda hasta la derecha de mi pantalla. Espero me pueda ayudar, Gracias
Hola Jano. Eso lo puedes hacer desde Divi. Ves a la configuración de la fila / Diseño / Tamaño y eliges ancho 100% y anchura máxima 1920px.
Espero que te ayude