En este tutorial voy a mostrarte como crear un boton css con efecto original al poner el cursor encima. Tener botones diferentes y con personalidad en nuestros proyectos web es importante. No cabe duda que uno de los elementos principales que definen en gran medida el estilo de nuestra web. Además añaden dinamismo a nuestros sitios, mejoran la experiencia del usuario y aumentan los ratios de conversión.

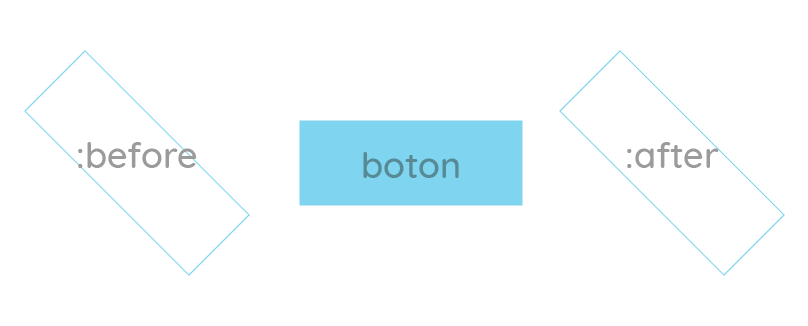
El funcionamiento de este boton css es relativamente sencillo. Para crear este efecto vamos a utilizar los pseudo elementos :before y :after. Con ellos crearemos dos bloques o cajas de color blanco en todos los enlaces que tengan la clase boton. Estas cajas están posicionadas fuera del botón y una vez que nos ponemos encima las desplazaremos para crear este efecto de brillo.
Esquema de nuestro boton CSS
Es importante señalar que he utilizado la propiedad animation para crear el movimiento.
Código CSS para crear nuestro boton CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 |
a.boton{ position: relative; display: block; padding: 25px 10px; border-radius: 6px; text-align: center; font-weight: bold; max-width: 320px; height: 65px; margin-bottom: 60px; overflow: hidden; color:rgba(255,255,255,1); cursor: pointer; letter-spacing: 2px; box-shadow:inset 0 0 0 1px rgba(0,0,0,0.1); text-decoration: none; transition: all ease 0.5s; background:#10B87B; } a.boton:after, a.boton:before{ width: 80px; height: 200px; content: ''; display: block; background: rgba(255,255,255,0.5); transform: rotate(45deg); top: -60px; position: absolute; transition: none; right:-45%; cursor: pointer; } a.boton:before{ left: -48%; } a.boton:hover{ text-shadow: 0 1px 1px rgba(0,0,0,0.5); background:#12C987 } a.boton:hover:after, a.boton:hover:before{ transform: rotate(45deg), scaleX(130%); background: rgba(255,255,255,0.1); transition: all ease 0.5s; } a.boton:hover:after{ right: 130%; } a.boton:hover:before{ left: 130%; } |






0 comentarios